关于博客创建的一些经验
来源
这个博客搭建采用了b站up主 <爱扑bug的熊> 的方案,感谢大佬的教程!!
方案
完整的搭建一个个人博客需要以下四个部分
- 博客生成框架
- 文件托管平台
- 站点部署服务
- 访问加速服务
这个博客的搭建使用了hexo + github + netlify + cloudflare的方案
博客生成框架(hexo)
搭建hexo需要有nodejs的环境,在ubuntu20.04中,首先使用如下命令安装nodejs 18.19.0版本(如果版本存在问题会在下面的某个步骤报错,这时可以使用报错中提示的网址替换下方代码中的网址后重新安装nodejs)curl -sL https://deb.nodesource.com/setup_18.x | sudo -E bash -
安装好nodejs后,接下来安装npm包管理软件:npm install hexo-cli -g # 全局安装hexo命令行工具,其中-g参数表示全局安装
接下来运行命令:hexo init "path of your blog" # 其中双引号内的内容为你的博客在本地的路径
进入博客目录后使用下面命令安装其他支持:npm install
为了后续netlify建站方便,可在 package.json 文件中添加一行:
"scripts": {
"build": "hexo generate",
"clean": "hexo clean",
"deploy": "hexo deploy",
"server": "hexo server",
"netlify": "npm run clean && npm run build" #加入这一行,注意逗号
},
Github项目文件托管
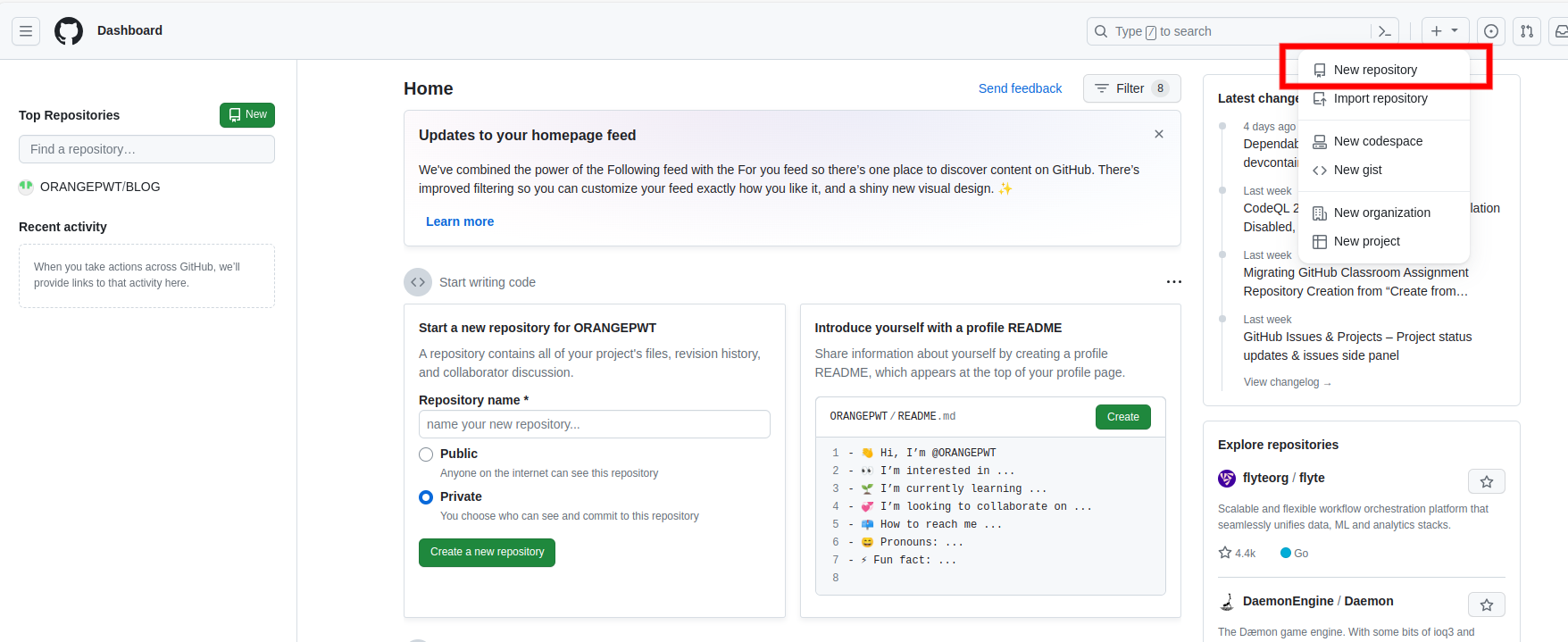
首先注册一个github账号,在主界面点击:

这里选择public和private暂时没有发现区别
完成仓库的创建后回到本地博客目录打开命令行:git init # 在当前目录下创建空的git仓库
修改仓库信息,不然下一步会报错
git config --global user.name "Your Name"
git config --global user.email "you@example.com"
### 使用上述命令在你的所有 Git 仓库中使用相同的用户名和电子邮件地址
git config user.name "Your Name"
git config user.email "you@example.com"
### 或者使用上述命令只在当前仓库设置这些信息
接下来我们需要生成SSH密钥,在命令行中输入:ssh-keygen -t rsa -b 4096 -C "your_email@example.com"
双引号内为你的github使用的邮箱
根据下面的顺序添加SSH密钥到github
- 打开生成的公钥文件(默认是 ~/.ssh/id_rsa.pub),复制其内容
- 登录到你的 GitHub 账户
- 转到设置,然后找到“SSH 和 GPG 密钥”部分
- 点击“新的 SSH 密钥”或“添加 SSH 密钥”,粘贴你的公钥内容
之后回到本地博客目录,将本地git仓库推送到远端服务器:
git status # 查看和上次提交的内容的区别
git add . # 添加文件
git commit -m "my blog first commit" # 提交并备注双引号内的信息
git remote add origin "远端github仓库地址"
git branch -M main
git push -u origin main
Ntelify建站
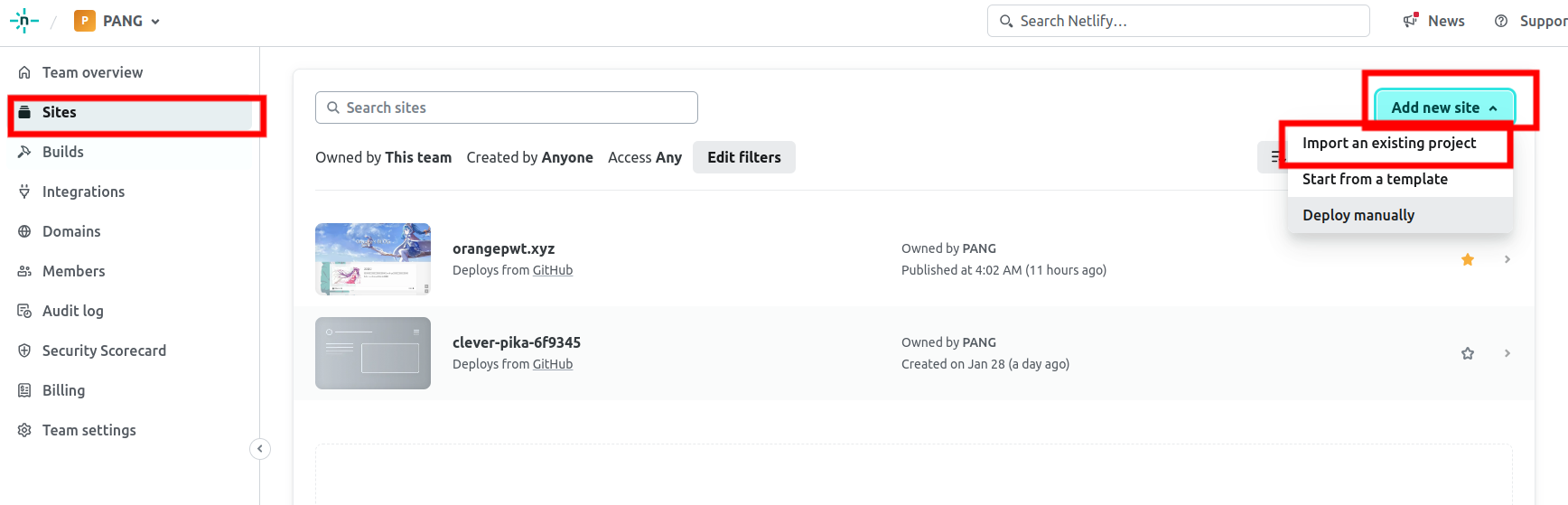
首先注册账号,这里直接使用github账号登录即可

之后选择github,在配置界面的Build command这一项填入:npm run netlify
之后全默认
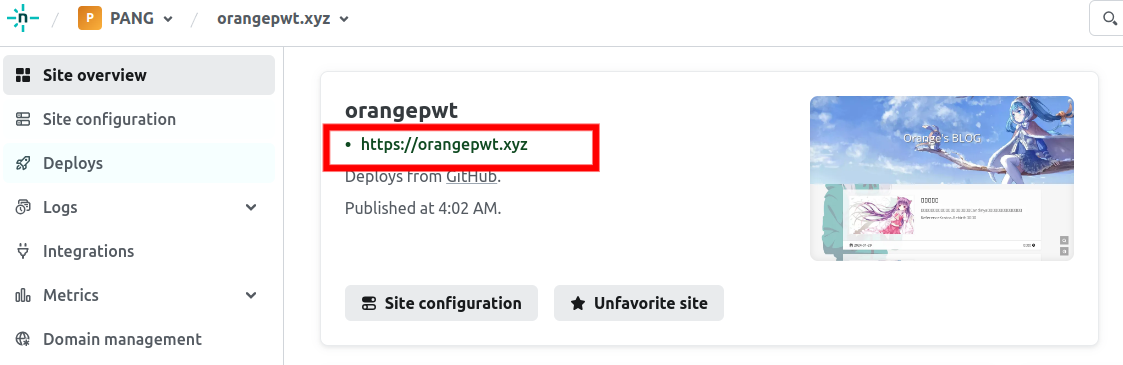
构建完成后会看见如下画面

其中红框内是个人博客的URL
在这个界面点击Site configuration可以进入配置界面,在配置界面中点击Change site name可以修改网站的二级域名(即netlify.app之前的域名)
可以看到我在这里已经将域名修改为orangepwt.netlify.app
配置域名
首先从任意服务商处购买一个域名,这里我使用了阿里云,购买完成之后应该如下图:

这里我购买的域名为orangepwt.xyz
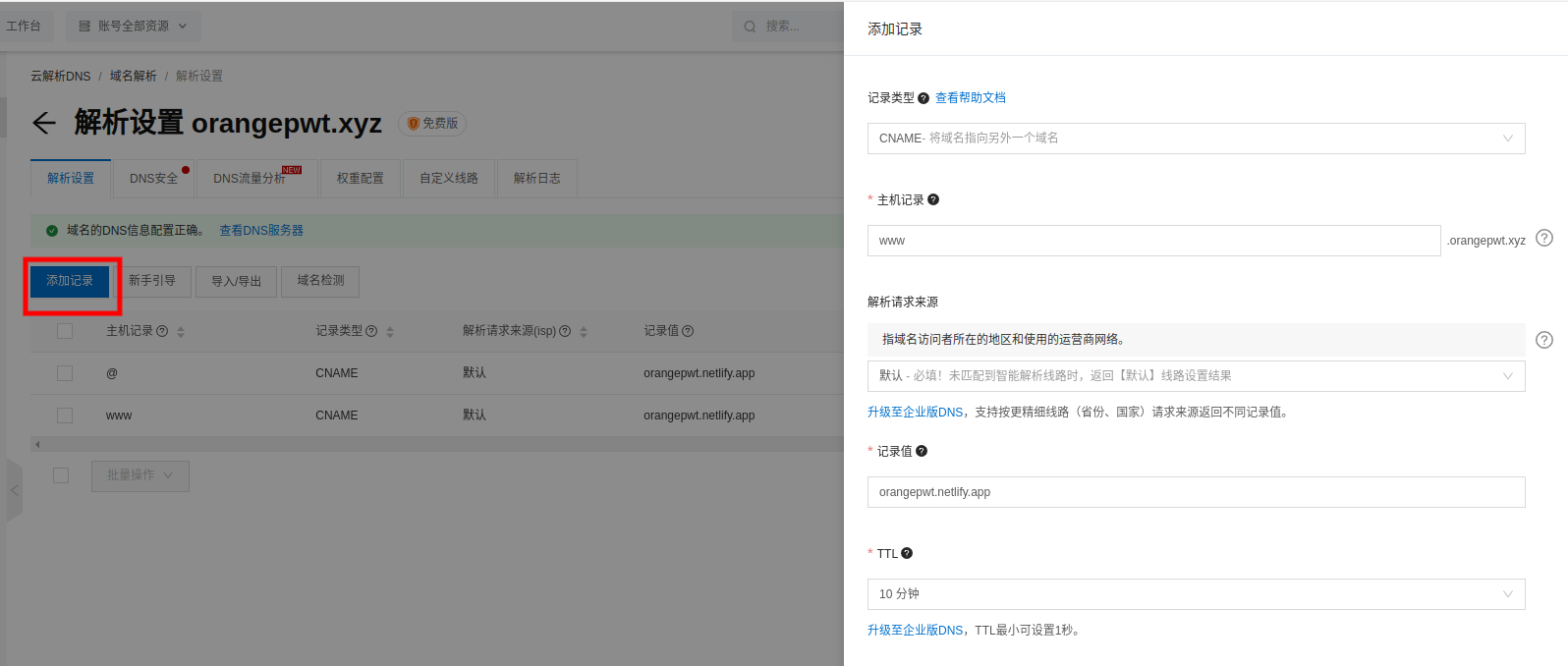
然后点击红框位置设置域名解析, 类型为CNAME,记录值填写xxxx.netlify.app,其中xxxx为你设置的二级域名

可以看到我在图中已经设置了@和www两个DNS主机,这意味着我可以通过www.orangepwt.xyz和orangepwt.xyz两个域名n访问我的博客
这里设置完毕后需要等待一段时间让DNS服务器进行同步,需要注意的是购买的域名必须完成实名认证,不然DNS服务会一直无法打开
访问加速服务
由于我现在不在国内,所以没有设置网络加速服务,在大佬的原博文中有详细的步骤进行配置,不过我问了一下国内的朋友他们好像可以正常访问我的博客?这里大概要等我回国再进行下一步测试了
结语
最后的效果如图

可以看到我使用主题对我的博客进行了美化,关于这些东西的设置我会放在另一篇博客中说明
至此,个人博客的搭建完成了喵
成功啦o( ̄▽ ̄)ブ
Reference
个人博客搭建教程
netlify 这里使用github登录
远端github仓库地址
阿里云
Git创建本地仓库并推送至Github上